| VitaV | Дата: Воскресенье, 15.07.2012, 06:35 | Сообщение # 1 | ||||||
|
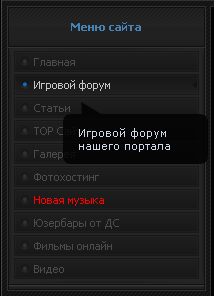
Новое меню Diz-CS (2011) (с всплывающими подсказками)  В таблицу стилей CSS в самый вверх: Code /* block menu */ .block_menu { margin:0 auto; width:185px; } .block_menu ul { padding:0; margin:0; } .block_menu li { display:block; height:21px; width:185px; margin-bottom:2px; line-height:20px; } .block_menu li a { display:block; background:url('http://diz-cs.ru/images_new/block_menu.png') no-repeat 0 0; height:21px; width:185px; padding-left:20px; color:#4c4c4c; font-family:tahoma; font-size:11px; } .block_menu li a:hover { background-position:0 -22px; color:#c7c7c7; } /*-----*/ /* unitip css */ #unitip { position: absolute; z-index: 1000; top: -1000px; color: #fff; font:11px Verdana,Arial,Helvetica, sans-serif; color:#CED9E8; display: none; } #unitippoint, #unitipmid, #unitipcap { position: relative; top: 0px; left: 0px; width: 145px; display: block; } #unitippoint { background: url('http://diz-cs.ru/img/TipPoint.png') no-repeat; height: 19px; overflow: hidden; } #unitipmid { background: url('http://diz-cs.ru/img/TipMid.png') repeat; width: 115px; height: auto; padding: 5px 15px; } #unitipcap { background: url('http://diz-cs.ru/img/TipCap.png') no-repeat; height: 7px; overflow: hidden; } /*-----*/ В блок где хотите видеть меню: Code <script type="text/javascript" src="http://diz-cs.ru/img/unitip.js"></script> <div class="block_menu"> <ul> <li><a class="tip" href="/" title="Главная страница нашего портала">Главная</a></li> <li><a class="tip" href="/forum" title="Игровой форум нашего портала">Игровой форум</a></li> <li><a class="tip" href="/publ" title="Наиболее интересные статьи для вас и вашего сайта">Статьи</a></li> <li><a class="tip" href="/dir" title="Добавляй свой сайт в наш топ и уже завтра о нем узнают другие">TOP Сайтов</a></li> <li><a class="tip" href="/photo" title="Интересуют фотографии, приколы, скрины? Переходи.">Галерея</a></li> <li><a class="tip" href="http://photo.diz-cs.com" title="Фотохостинг нашего портала. Загружай графику бесплатно">Фотохостинг</a></li> <li><a href="http://mp3hiton.ru"><span style="color:red">Новая музыка</span></a></li> <li><a class="tip" href="/userbar" title="Здесь вы сможете добавлять себе юзербары от ДС">Юзербары от ДС</a></li> <li><a class="tip" href="http://new-online-film.ru">Фильмы онлайн</a></li> <li><a class="tip" href="/board" title="Смешное видео, демки, трейлеры - это все здесь">Видео</a></li> </ul> </div> 100% рабочий и без багов рип © by -SAM- Quote ∎ P.S.: Меню редактируем под себя; графику и скрипт - по желанию заливаем на свой сайт (на всякий случай скинул в прикрепления архив с этим добром). ∎ P.P.S.: Другие темы подобные этой - хлам, т.к. галимые рипы с багами, а здесь - оригинал, который я лично проверил! 
|
||||||
| Новые сообщения Участники Правила Поиск |
|
| Форум WEB - дизайнерам Скрипты для uCoz Новое меню от Diz-CS (2011) ((с всплывающими подсказками)) |
| Новое меню от Diz-CS (2011) |
| |||
| |||














